Wix Code Tutorial - Creating A Member Profile Page in Wix - Wix For Beginners
- Michael Strauch (MPS)

- Jun 30, 2020
- 14 min read
What is up guys? We are back with you, your favorite YouTube ComputerMDofGilbert in the house! Guys, I'm excited to be back. I apologize, you haven't seen a video for about a week and a half, two weeks. I have been studying for finals because you know what? Finals is a true tough thing in college, especially freshman year, first semester. And also I came back home for winter breaks and I'm home recording in my original studio here at Mi Casa.
So today I'm going to show you a much awaited video. Most of you have asked this about 10x over and you know what? I appreciate that and I'm going to show you how to add profile pages using Wix code here in to your Wix website.
Before we hop into that, I want to preface this video by saying, I know that I'm going to show you this video and you guys are still going to have a ton of questions. So if you guys are interested in one, hiring me out to build this process out for you, you can do that. Email me at computermdofgilbertatgmail.com and I'd be more than happy to help you out with that. Two, if you have more questions you can book a paid call and talk with myself or one of the experts on my team to help you through your process. It's a nice little 30 minute call that you can book and really get a lot of value from. So now we're on three, which is just using the videos here as your support system. And I'm going to teach you as best as possible. So why don't we take the time, hop into the video and let's get started.
Creating A Member Profile Page in Wix

Creating A Database
So first things first to access your wish code developer tools, you need to go up here to tools and click Developer tools. The Wix code platform, as you can see, is now available to the entire public. Can you believe it? If you can't, neither can I, it's been in beta for sure about six, seven months, and now he's out to you guys, so let's enjoy it! So the first thing we have to do is we have to create a Database to do that. We go here to this little plus (+) button we'll then click new collection and then we'll press “Start Creating”. We have to name the database.

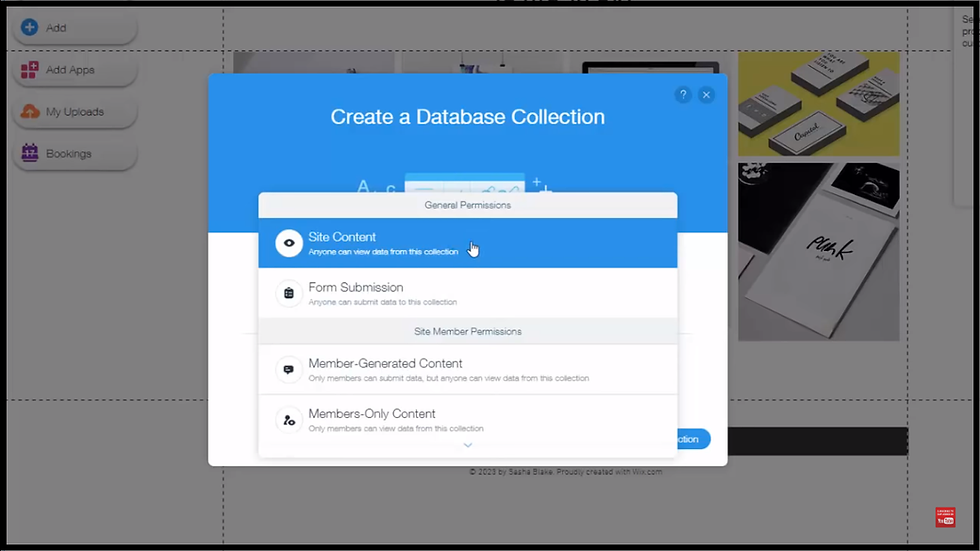
So the reason we need a database guys is because you need to collect your user's information in order to create a profile page. That profile page has to pull that information from somewhere that's somewhere as your database. So what we're going to do is we're just going to name this “ProfileInfo”. What is this collection for? We are going to use it as site content.
Form Submission
Anyone can view the data from this collection, but actually you know what it says right here, general permission form submission. So anyone can submit data this collection. So if you're going to allow anyone submit data to your collection, that means anyone that comes onto your website can access our user input form. That I will show you how to create and submit information. You would click “Form Submission”. You see a couple of the other options are Member-Generated Content, Members-Only Content and Members-only Form Submission. So this means members can only access these forms and this information and submit to that. And then the other ones are private data in custom use.
So for this case, we're going to do form submission. Anyone can submit data to this collection. You can also see here “Site Content”, means anyone can view it. So we'll click that and we'll press “Create Collection”. When we do that, we are then loaded into the Backend Sandbox Database here in Wix. This is not the live database, so changes on this do not take effect on the live database. You can, once we add stuff, sync your database to your live database. But for right now, we're not going to do that.
Adding Fields
We're going to add fields. This “Title” field right here is default, this cannot be deleted and be changed. This is in all databases when you start off. It really doesn't mean much and you don't have to use it because you'll see why we sync the fields, we want to use with our info form. But we actually have to go ahead and then create the fields we're going to use to collect the information. So all the fields you create here in your database will be all the fields that will be displayed on your profile page, such as name, profile, picture description, social media, and stuff like that.
I'm going to show you how to add that information. So the first thing we're going to, I'm going to submit here, or add is a field we're going to name it “FirstName”, and then our “Field Type”, you can see we have a lot of different options here but it's just going to be text. We just want their first name to be text. And then we will click “Add”, perfect! We've got our first name. We should probably have last name if it's a profile page. So we'll put “LastName” and then your “Field Key”, this is for JavaScript code. And this tells JavaScript where to put what. Make sure you do not duplicate these, because if you do JavaScript will get confused and it will send you into an atmosphere that you've never been to because it hasn't been discovered. There's no such thing. So make sure that you do not duplicate these field names. And then this is also text, so we'll click “Add”.
Adding Profile Picture
Now let's say we want them to add a profile picture. Now, guys, I'm showing you the bare bones version of this. And you can add as many fields as you want, but I'm just going to show you pretty much how to add the correct field and where to add them and how to make it all functional. You go ahead and add or remove as many fields as you want. So now we have profile picture, but the field type of this one would be an “Image” because they're uploading a picture. This is important to make sure you get your field type right. So the database knows how to read it. You would then click “Add”.
Adding Rich Text
Then we're going to add some Rich text, so we want a description about them. So we'll call it “AboutMe”, and it's going to be Rich text because rich texts and enables us to style the type of texts we want to display in our dynamic page. Now we'll get into dynamic pages in a second guys, but for right now, let's stay on track and keep you focused here. Well then click that “Rich text” and click “Add”. All right, we're rocking and rolling. We've got our database setup again. You guys customize this and add as many fields as you want.
Portfolio
Right now, this is what I'm going to use to show you. Now that we have our database linked up, we are then going to have to create a custom user input form. All right guys, so obviously, as I said in order for you to actually add information into this database, you need a form to collect it. So what we're going to do is we're going to leave the database now and go to a page. This page can be one you either already created or you need to create. So what I'm going to do is I'm just simply going here to “PORTFOLIO”, and what we're going to do is add a “Page” and this page will collect our information. This will be the page we put our custom user input format.

So to start adding the fields what you have to do is you need to go to “Add”, and then you'll see “User input” right here. Now all of your text, user input fields are right here. Radio buttons here, Drop down here, Check boxes here, Text boxes here, Upload buttons here, Date pickers here, Tables here and that’s about it. I felt very cool saying all those different form names, felt right. Really float off the tongue.
Anyways guys, so to actually start adding them, we know that we need to collect first name and last name. So let's start right here with these form fields. We'll add this one and then we'll change the settings right here. And we don't want this to be a phone number. We want the type to be text. They're going to be inputting their name. So it'll be text. And then the placeholder text, we don't want what's your number. We want first name. And then obviously you need to determine if this is a “Required” field. The answer is you should have it required because otherwise you're going to start getting profile pages with some walkie names, so we don't want that. After that to make it easier on ourselves or last name, you could come up here and just press Ctrl + C or Command C and then Ctrl + V or Command V depending on if you're on a Mac or PC. Line the fields up, set input type again, text and change it to last name. Keep her acquired. Bada Bing, bada boom! Perfect!
So now we are first name, last name fields here. Now we need to have them upload a profile picture. So we'll go back into “Add”, we'll go to “User input” and we'll click on one of these “Upload buttons”. Oh, I like this one! So we'll change this right here, and then you could add some different texts, click your settings, make sure the supported file type is image and not document. Although you can have people upload documents as well. Just something to note. And then you can change the button text right here to “Upload Profile Picture”. Then you can show the text on load. You can choose what this placeholder text is and we want it required. They have to have a profile picture, so you then press “Required field”. Bam! Done! All right, we got that.
And then we have our Rich text, which is our description. Now, if someone's writing a description about themselves, it's usually going to be a little bigger than this little short text field right here. So we're going to go back into “Add”. We're going to “User input” and we're going up here to our text boxes. Let's just follow our same design here, same coloring, and then bam! Looks and just right here and look at that, it already says, describe yourself in 50 words or less. Well, we me don't want it to say 50 words or less. So let's just say, “Describe yourself here”, change that. And then you can scroll. And so you can see that this is a text box. So it's a text field and we do want this required because we want other people to know about these different fields. And we want them to know about these different profiles.

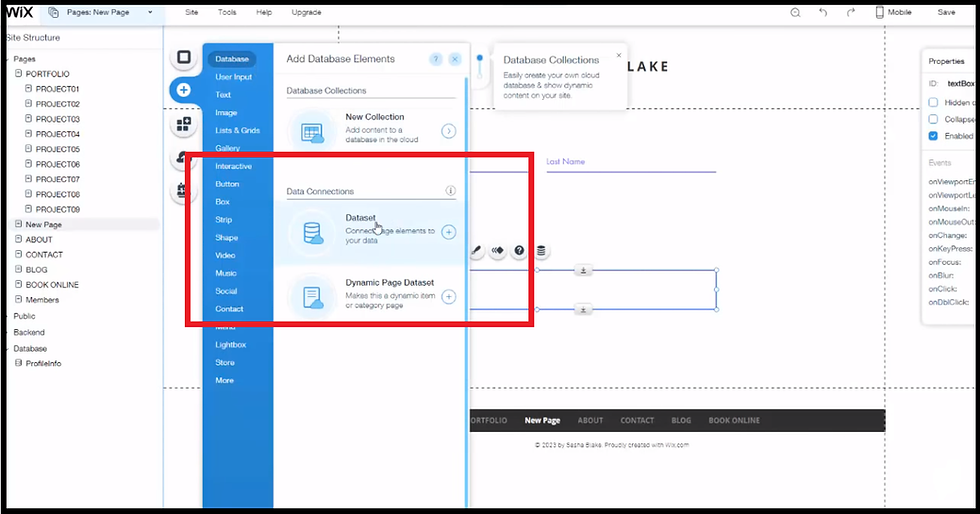
So now that you have these fields inputted, you have your custom input form and that's perfect, but now you have to connect those fields to the database to do that. You're going up here to “Add”, and you're going to “Database” and click “Dataset”. When you click “Dataset”, this little “Dataset” button is visible in the Editor, but as soon as you publish the website, no one can see this. So you can technically put this anywhere on this page and no one would ever know it's there. You then need to click “Manage Dataset” and you need to connect it to the collection. We're adding show profile name, that's the database it's going into. And then you can name your dataset here. A lot of times, it's easier just to name your dataset, keep a preset as they have it.
And then your mode, you want it to “Write-only” because if you have it “Read-only” that means people can't actually submit information. “Write-only” means that people can only submit information. So you want people to be able to submit that you would click “Write-only”.
You're set up right there with the dataset on your page now to connect your user input fields what you have to do is you'll click the field you want, and then you'll see these like little, yeah, I don't know what they will, the little circles. And it says connect to data. You would then click that. And then since we uploaded our dataset on the page, it defaults and knows that it's going into that dataset. And then the value it connects to is whatever value that is in your database. So first name would connect to first name in the database, and then you could see it turns green as soon as it's successfully connected. Last name would connect to last name and the database turns green when it's successfully connected, a profile picture would connect to profile, picture image.
You could also see based off of the type of input it is. It knows what fields collect what in the database. So then we would press, bam! And it's connected and then text box connected data. So what you need to do is go back into profile info. And then I realized we add the “About me” as Rich text. We don't want that, we want to get rid of that and we want to add about me. Oh yeah, we already used about me. Remember the JavaScript as text. So then we add it as text right there. Perfect! We got that. Let's go back to our new page here and then your “About me”. Same thing, you connect it to database and you would connect it to the about me. So the text box is not actually considered the rich text. So you need it set as text. That was a mistake on my part. But then we come in here connect to data. Bam! It's connected. So this now means that our user input form is connected and ready to go.
So now we have our database in our collection form ready. Now, the only thing we have to create is our profile page, the design, we're just going to click “Save” just so we have it. We'll click and save as “mysite-1”. Make sure you save all of your work. Usually after each section, you do just to ensure that it gets saved properly.

So now that we have our form, we have our database, we need to create something called a Dynamic Page. So what we do is we come down here, click “Add Page” and then click “Dynamic Page”. And then you click “Start Creating”. Now it says right here, “Choose a database collection to connect this dynamic page to". So obviously, we want this dynamic page to connect to our profile info. So it pulls the information from the profile info database. And then you have an option here. It can either be a category page or an item page. Since it's an individual profile page, we're creating, we want it to be an “Item page” or a “Category Page” would be like a page for recipes, events, product catalog, store catalog, stuff like that.
We would then click “Next”, and then this is pretty cool. So each dynamic page gets a custom URL. So you can choose what field that connects to. In this case, we have no field that connects to title. So what we want to do is we want to get rid of the title field and we want it to be their “FirstName”. So then it will be a www dot whatever your website is slash, whatever your database name is, slash first name. And it'll be their first name inserted there, as it is smart and connects to the field. So that's a pretty cool feature! We then press “Create Page”. Once we create this page, you'll see our dynamic dataset is automatically added. And now this is the page we have to use to design the rest of our pages here. So what that means is this will be like our sample page.
So what you need to do is you need to create exactly how you want your profile pages to look because now after this, all of your dynamic pages will be modelled from this page. So let's just come here, let's add an image and again, it just have to be a placeholder image right now. Oh, look at this good looking man that looks like me! So we'll add our profile image here again. You set it up however you want, and then let's just say we want our first name, last name. They need to be two separate fields. Our text fields being that they're two separate fields in the database. So we'll call this one first name. I'll type it in right here, First name. And then I'll just copy it again. Ctrl+C or command C and Ctrl+ V or command V and then we'll call it last name.
And then we need to add our about me. You then click your paragraph, usually paragraphs are good for the about me. And you put that text wherever you want. Now guys, I'm not styling this page in any aspect, so this is not a good design at all. I'm just giving you an example. So now that you have these pages connected. Are these dynamic page styles the way you want? You need to connect it again to your dataset. So that way the dynamic page knows where to pull the data. Click “Profile info”, and then “image source connects to” profile picture. Bam! You're set right there. Then your first name connects to, let's scroll up “FirstName”, bingo! Last name connects to “LastName”. And then finally your about me connects to “AboutMe”. Now that you've got that set up, we can press “Save” and we can go ahead and go through the process.
So I'll go over here to this “New Page” and let's just pretend we're someone new coming in here. So my first name is Michael, last name is Strauch. “Upload Profile Picture”, it'll pull straight from your computer. Where can we get a picture here? All right. Let's use this one. We've got a picture there and I am! “Pretty awesome… sometimes, oh all the time.”, a little description there.
Creating A Submit Button
And then guys, let me show you something. I wanted to go through this process to show you this. You'll notice, what am I missing? If you guessed a “Submit” button, you would be correct. So what you need to do is go back to the “Editor”. And what you must do is add a submit button to do that. You come up here, simply go to button. You could add any type of button you want. Let's just click this one right here, add it style it to your choice. And you need to go here to connect to data and then label connects to you. Don't need one, but link connects to submit. You want this to submit to your database, and then you could add a success and failure message, if you choose. And then it says right here, when successful navigate to what, and you could actually choose what happens after your form is submitted.
You can add a link and you could add that link to be anywhere you want on your page. Let's just say it links back to Portfolio. So then once we submit our form, it's submitted to the database and then we're taken back to the Portfolio page. Let's click “Save”, and then let's go back up here to preview.
So now let's give this another shot. My name is Michael, last name is Strauch. I'm going to upload my profile picture here. I'm going to say, “I am pretty awesome... Oh sometimes all the time.” Bingo! And then we're going to click “Submit”, obviously, name your button “Submit”, and then you could see bam! It is then submitted.
Now, if we go queue our database, we should see my information it's submitted right there. Dynamic page is right here. And now what should happen is we should have our dynamic page sync with the profile page. So that's how you sync it right there. So you can see it's added into your database, so now your information is here and then your dynamic pages here. If you go here, you can see that you're all linked up and that it'll link the information correctly right there.
And again, just double check, make sure everything's good to go, but you submit the form it's then submitted to the database and then it will be used for your profile info. So if you go preview here's the dynamic page, you can see my information is in submitted right here. Obviously again, you have to style it how you want but this is, this is what it would look like right here. And then for every new piece of database info for every new profile, it would create a custom page for that person and it's that easy! It's that simple! And just like that, you went ahead and you created a profile page for all of your new members.
Conclusion
Guys, if this video helped you out, please drop me like down below, comment if you have any questions at all. I am here to help and don't forget to subscribe to me here on ComputerMDofGilbert. Other than that if you are interested in hiring my team to help you out and help you design this whole process. I know it looks a little cut and dry here, which it is, but it does take some time to really get it thoroughly designed correctly and working properly.
Feel free to email me at computermdofgilbert@gmail.com, that's in the description below, head over to wixmywebsite.com and get on our weekly Wix tips, email list because they're helping people out each week and we throw out some value bombs in those email lists. So go ahead and sign up for that. Other than that, I hope you have an excellent rest of your day and have a good one on me!



In multi-tiered projects, multiple parties may be required to send preliminary notices. For example, a material supplier Preliminary Notice California to a subcontractor must send a notice even if the subcontractor has already sent theirs. Each party must protect its own rights individually.
Sleep quality is closely examined in holistic care. Practitioners look at sleep habits, routines, and disturbances, providing Pediatric Urgent Care St Pete guidance on how to improve rest naturally through practices like reducing screen time, establishing bedtime rituals, and using calming herbs or sounds.
Used engines provide an affordable alternative to brand-new ones. Salvaged from vehicles that are no longer in gas generator set service, these engines are often low-mileage and in good condition. It’s important to verify their history and conduct inspections to ensure they are a smart investment for your needs.
EPS Machine EPS Cutting…
EPS Machine Eps Raw…
EPS Machine EPS Recycling…
EPS Machine EPS Mould;
EPS Machine EPS Block…
EPP Machine EPP Shape…
EPTU Machine ETPU Moulding…
EPS Machine Aging Silo…
EPTU Machine ETPU Moulding…
EPS Machine EPS and…
EPS Machine EPS and…
AEON MINING AEON MINING
AEON MINING AEON MINING
KSD Miner KSD Miner
KSD Miner KSD Miner
BCH Miner BCH Miner
BCH Miner BCH Miner
Michael, that sounds pretty complicated for an organization with close to 500 members. Any short cuts or templates?