How To Create Corvid Dynamic Pages | Corvid by Wix Tutorial
- Michael Strauch (MPS)

- Jul 8, 2019
- 5 min read
Updated: Aug 6, 2019

First and foremost, if you haven't set up the database you need to do that step first. You can check out my article on how to set up a database titled:
Click the link above to check that out.
Overview
Now that you have created your first dataset it's time to create some dynamic pages. In this article you will learn how to take your dataset and create dynamic pages from it.
Note: Not all datasets need to have accompanying dynamic pages you could use the dataset to store other information that you collect through a form , boolean, gallery, etc... Dynamic pages allow you to view that information on your site with a custom design of your choosing.
In the image example below I have created a basic set of fields and named them: Full Name, Email, Phone Number, Bio, and Profile Image. I connected most of the fields to the text option except for the profile image field which I connected to the image option.

What are dynamic pages
Dynamic pages make it easy to use the same page layout many times, each time displaying different content from your database collection. You can generate one design style that will adapt itself to each item (row) on your list once you’ve collected your content in your database.
This allows you to create an infinite number of new pages — without having to duplicate them. Each page (generated automatically) will have a custom URL and unique content.
Why do you need dynamic pages
Dynamic pages allow you to accept custom data from your site members or any other source type. Before you can accept the data you should create a system (a form or element) that can capture data.
Anytime someone fills out a form, for instance, that data will automatically be stored in your database if the system was connected correctly—more on that later in this article. That data can then be displayed on a page. Either an item page or a category page. A page which is specifically designed to receive that data regardless of who inputs data. That page will generate a custom url based on the settings you choose.

After clicking the button to add your dynamic page—you will see a prompt asking you to choose between an item page or a category page.
Item pages
Item pages show items from your collection, one at a time—like a recipe, event, or product.
You will use an item page to list individual items in a set of data.
Category pages
Show a group of items—like dessert recipes, wedding events, or a product catalog. Category pages are a little advanced for our purpose in this article. Let's stick to the item page for now.
You can use category pages to connect data to a group of similar items that you have already created with a database for example.

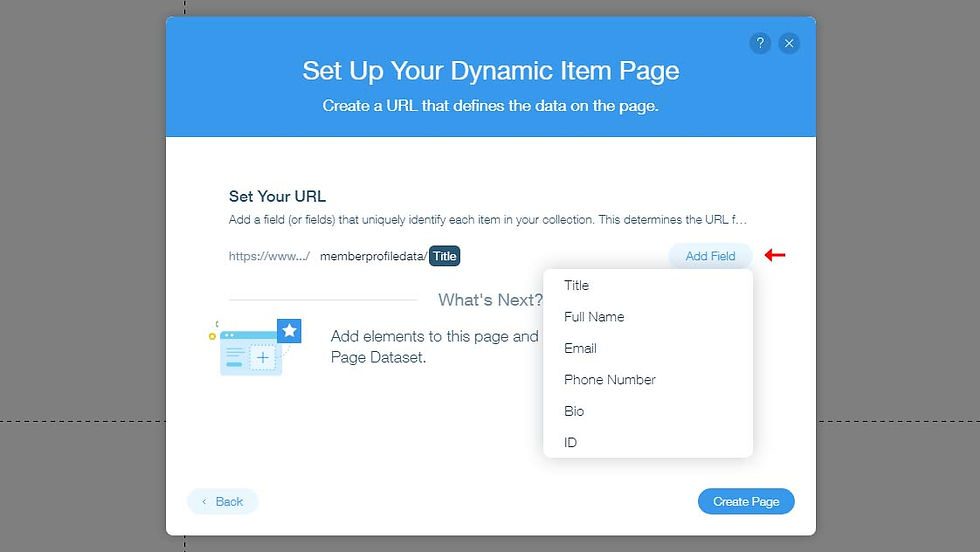
Click the next button to continue through to the next part of the process. This will bring you to a light box that explains the options for setting up your dynamic item page.
Set your URL
To set the URL delete the section in the URL that says Title then click add field. Here you are choosing how your dynamic pages will be uniquely identified. Meaning, When someone fills in the information in the database the URL which connects to that unique data will be seen as one of the options you choose.
Example: If you choose the URL Field "Full Name"
The unique URL might read : www.../MemberProfileData/Michael-Strauch

Once you are finished with that click the create page button located at the bottom right of the light box.
Dynamic page dataset
This will create a new blank page. On this page, you will see a new square icon with rounded corners and illustration. This is a dataset. Don't worry this dataset can not be seen on your live site and is only there to act as the glue that connects your design elements to the database collection.
Dataset settings
If you click the dataset and press the settings button you will see the dynamic page database settings. Here you can choose which collection the dataset connects to, See the dataset name, And choose the mode.
Read-only
Under Mode, in the dataset settings, you can choose read only this means data displayed in on this page will only be available to read. You will not to be able to edit the data from the website itself.
Read and write
Read and write means that site visitors can read the unique data and edit that data. As an example, a wikipedia page can be edited by the general public and site members can add images as well. Which means they can read and write pages on the site and add other cool data if they have the correct permissions.
Number of items to display
This gives you the option to determine how many items in your collection will display on any given page.

Dynamic page design
After you have selected your options it's time to design the page. To make this tutorial short and sweet, we have have designed a very simple set of unique data that will represent the fields in our database. We added text and an image using the Add button located on the left side of your screen in the editor on the vertical menu bar.
Placeholder data
This data is known as placeholder data because no one on your site will actually see this data as it is represented in the image below. The data is there to showcase the design of how the information will look visually.

Connecting the design to the dataset
Click on each element on your pages design that correlates with the field in your database. Then, click on the icon that looks like a stack of disks (or pancakes in you're hungry) and press it. A box will pop up with some options. You can select which dataset to connect to and what it connects to inside that dataset.
Text connects to Full Name in the example image below.

Add data
Now it's time to add data to the dataset. You can manually add data to the dataset or you can create a system where potential site visitors can add data using a form or other element.
In the example below we added a full name, email, phone number, bio, and profile image.
Sync
After the data has been added manually it's time to sync that data from the sandbox to the live site.

Sandbox
The sandbox is just a name given to the dataset page. It is the place where you can view and edit your data.
Once you have clicked the sync button a light box will pop up with some options as seen below.
For this example we are just going to copy all items from the sandbox to the livesite.

Live data
Live data is the data that is live on your site. Meaning, the data is visible to people who have permission to view it.
The end result
The end result will look like the image below for this example. You can see that the data we submitted in the database is now displayed with the design we choose with our placeholder data. The URL that links to this information in this example is:
www.../MemberProfileData/Michael-Strauch
Remember you can choose how the URL is displayed.

Reading this article and realizing you'd like to save some of your time, stress and frustration? Don't worry, we get that a lot! If you'd like to work with our team on getting your development project off the ground, click here to submit your project request.
More of a visual learner? Check out the full video below.



The role of a personal trainer often involves creating personalized workout programs tailored to individual goals https://nptica.com/ and fitness levels. Trainers must regularly assess their clients’ progress and make adjustments to their routines as needed. This dynamic approach ensures that clients are continually challenged and motivated to achieve their desired results.
I've seen many different programs for downloading music from YouTube, but some of them don't download the right music, like https://getmp3.one, which downloads the right music directly to your device without any problems.